会議室(ワークスペース)の使用状況集計システム
はじめに
とある企業にて、会議室(ワークスペース)の増設リニューアルが大規模に行われました。そのしばらく後、増設リニューアル企画の担当者から、ワークスペースが従業員にちゃんと利用されているか把握したいとの要望を周囲に話していました。設備投資の効果を確認する必要はありますよね
最初は使用時間帯を集計用紙に記入するように従業員に周知していたそうですが、いちいち記入するのが面倒くさいことと、記入忘れも多く、なかなか現実に即した使用状況が把握できずにいました。
このような背景があり、モダンな IT 技術を利用して、会議室の使用率を自動集計・解析をするシステムを構築しましたので紹介します。
システム構成と利用方法
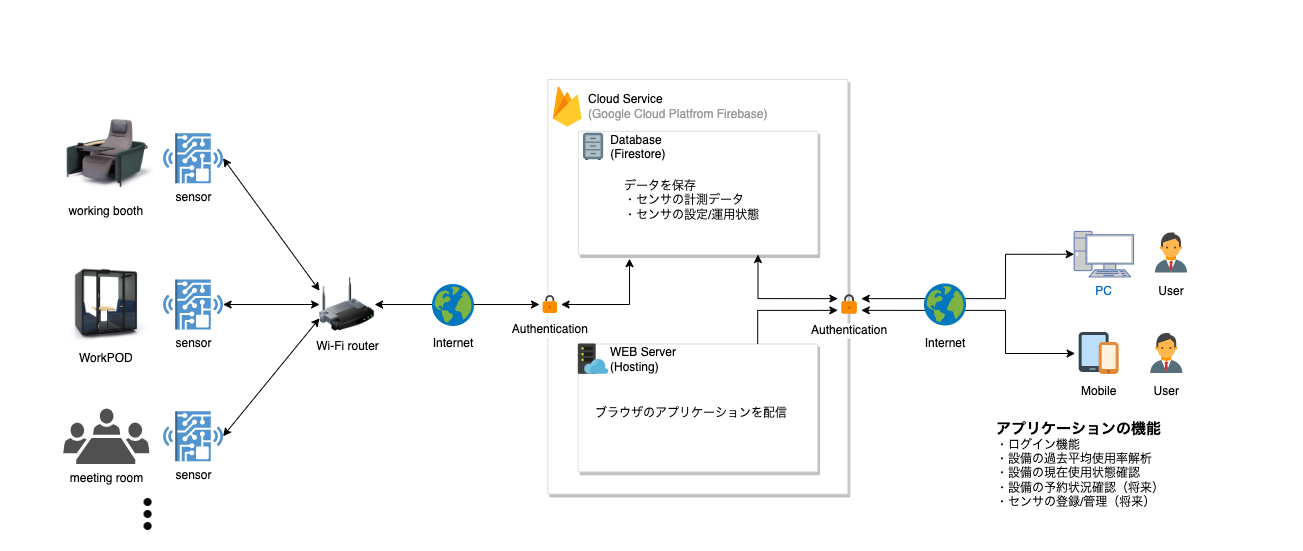
本システムの構成を下図に示します。システムの動作の流れを説明します。
- 使用率状況を調査したい会議室やワークスペースにセンサーデバイスを取り付けます。
- 各センサーが定周期でクラウドサーバー(Firebase)に使用状況の計測データを送信します。
- ユーザは PC やスマートフォンのブラウザから WEB サーバーにアクセスし、ユーザー認証を行ってログインします。
- ログイン後、各ワークスペースの各日の平均使用率を確認することができます。

システムの各機能ブロックの詳細
センサーデバイス
人間の発する赤外線の変化を検出する焦電センサー(SB612A)を用いて、人間が会議室やワークスペースを使用中かどうかを判断します。焦電センサの制御はマイコン(ESP32)で行い、約3分間隔の定周期で計測し、その結果を Firebase の Firestore のエンドポイントへ送信します。マイコンには Wifi 通信機能が内蔵されており、インターネットと接続された Wifi ルーターを用意して、Firebase と通信を行います。
主要部品の入手先
センサーデバイスは USB 電源 または乾電池 3 本で動作し、乾電池動作時は約1ヶ月ほど連続で動作します。計測を行っていない待機時間はマイコンをスリープ状態にして低消費電力化を図っています。
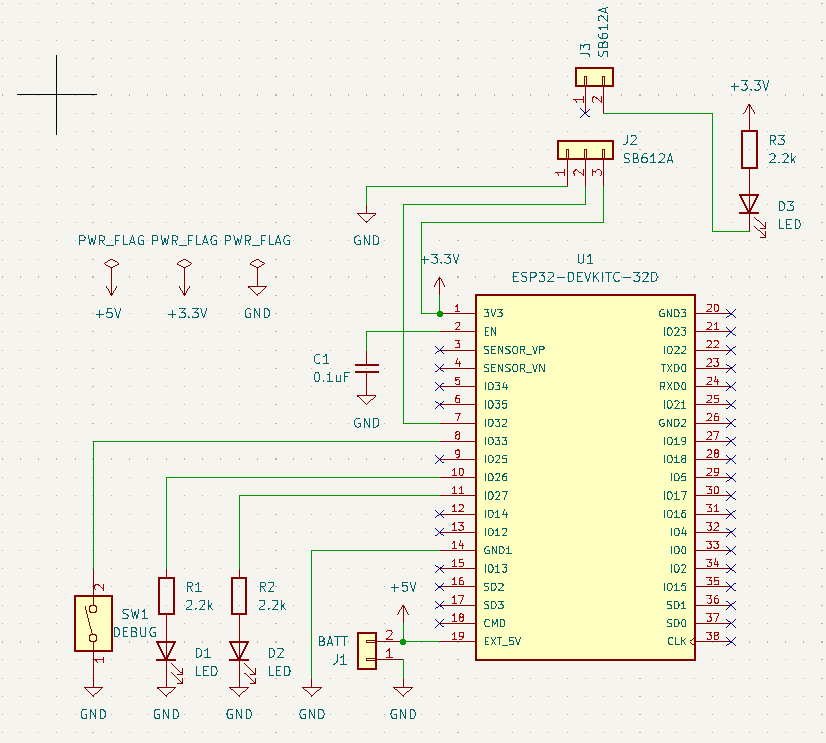
センサーデバイスの回路図を以下に示します。主要部品は焦電センサー、マイコン、動作確認用の LED だけのため、シンプルな回路になっています。

センサーデバイスの外観を以下に示します。白いドーム状のものが焦電センサーです。ケースは 3D プリンターで設計しプリントしました。ケースに穴が空いているのは、センサーの感度調整用のつまみをドライバーで回せるようにするためです。

バックエンド
バックエンド側の処理はクラウドサービスのプラットフォームである Firebase を利用して実装しました
処理内容は次の通りです。
-
データ蓄積
各センサーから受信した計測結果を Firestore に格納します。データ受信をトリガーとして CloudFunction を起動し、Firestore の費用が最も抑えられるようにフォーマット整形をして格納する工夫をしています。 -
使用率計算
クライアント側から使用率状況要求の受信をトリガーとして CloudFunction を起動し、Firestore に格納されている計測データから、全センサーの各日の平均使用率を計算して応答します。 -
WEB アプリケーション公開
クライアント側で使用する WEB アプリケーションを Hosting で公開しています。 -
ユーザー認証
WEB アプリケーションの利用範囲は会社内に制限したいため、Authentication によるユーザー認証を行っています。認証に成功したユーザーのみ、WEB アプリケーションのコンテンツにアクセスすることができます。
フロントエンド
WEB アプリケーションのフレームワークには React を利用して開発しました。UI のフレームワークは Material-UI を利用しました。
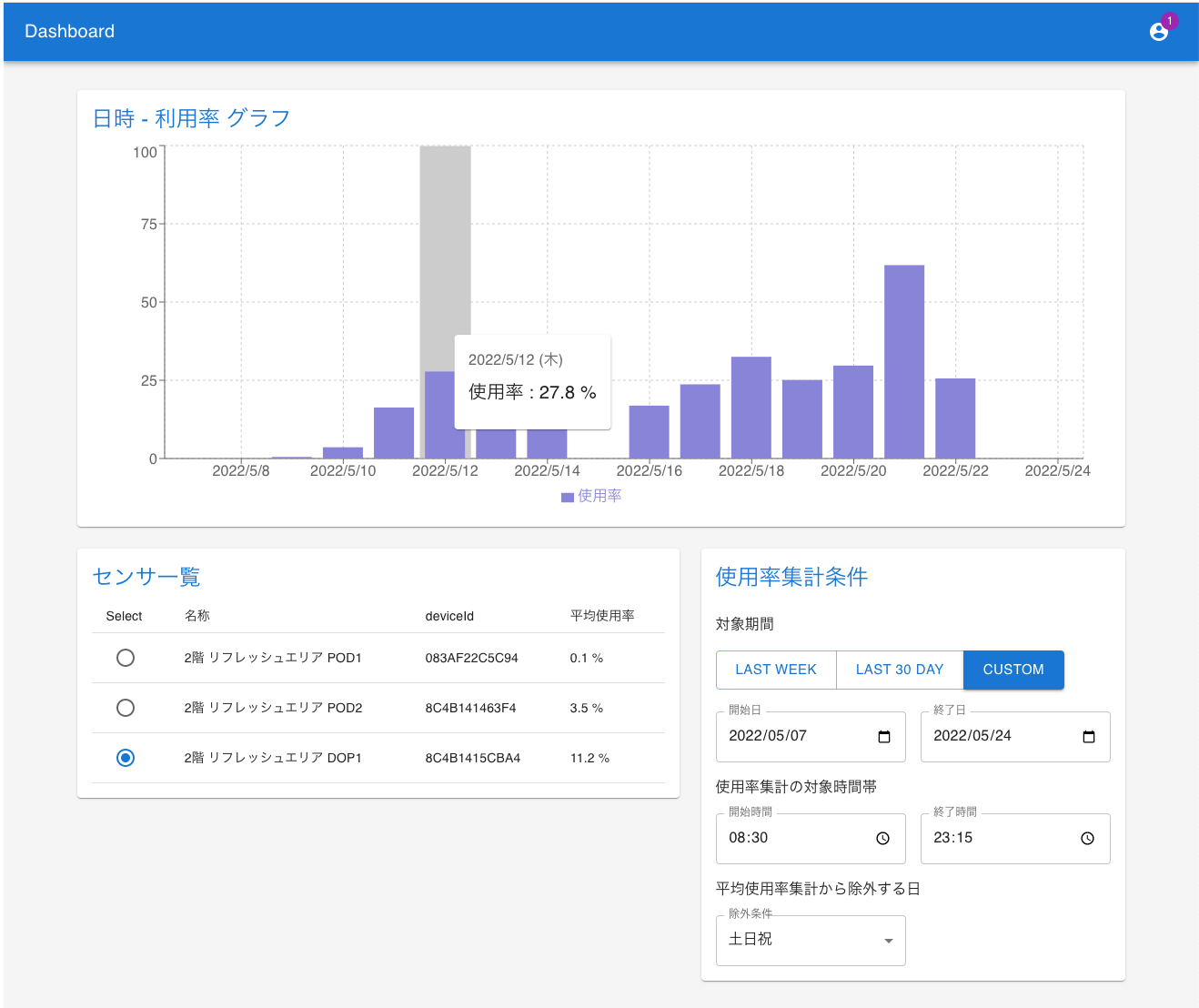
メールアドレスとパスワードによるユーザー認証に成功すると、各センサーの各日の平均使用率をグラフ化して表示します。表示例を以下に示します。

使用率計算の解析条件として以下の設定を行うことができます。
- 対象期間
グラフで表示する期間を変更します。 - 使用率計算の対象時間帯
通常は夜間に出社する人はいないため、夜間時間帯も使用率の計算に含めてしまうと平均使用率が低く見えてしまいます。出社する人が多い日中帯を使用率計算の対象時間帯とすることで、より現実に即した使用率を把握することができます。 - 使用率計算から除外する日
通常は土日祝に出社する人はいないため、これも使用率計算から除外する設定を行うことで、より現実に即した使用率を把握することができます。
運用を始めてみての気づき
実際に本システムの運用を開始して気づいたことや周囲から頂いた意見をまとめます。
センサーの検出性能
センサーの設置後は、実際の会議室の使用状況と firestore に 格納される計測データが一致しているか評価を行いました。センサーデバイスの前面 ±45deg かつ 1~5m 程度の距離範囲に人間が座るような位置にセンサーを設置することができれば、90%程度以上の検出精度を出すことができました。
ただ、会議室のレイアウトによってセンサーの設置可能な場所が制限されたり、周囲環境に応じた検出感度の調整が必要で、初期導入には少々手間がかかりました。取り付ける数が増えてくると大変になりそうです。
→ 改善案としては以下を考えています。
- 複数の焦電センサーを異なる角度で実装することで検出の角度範囲を広げる。
- WEB アプリケーションから各センサに検出感度を流し込む API を設ける。検出感度の調整フローを WEB アプリケーションで実装して、誰でも容易に検出感度の最適化ができるようにする。
要望その1
使用率だけでなく、会議室が現在使用されているかの情報を一括表示してくれれば、ちょっとした打ち合わせで会議室を利用したいときに便利
という意見を頂きました。
→ WEB アプリケーションを改修して画面を作り込めば実現できそうです。
要望その2
会議室が現在使用されているか、会議室のドアにランプを取り付けて知らせてくれると便利
という意見を頂きました。
→ センサーデバイスを改良して LED を取り付ける、またはセンサーデバイスとは分離した LED ランプ用のデバイスを開発して、Firestore から最新の計測データを取得して LED を制御することでも実現できそうです。
