WEBサイト・ブログ制作
コンテンツ内容
個人向けブログサイトを制作しました、こちらで公開しています。
以下のコンテンツを公開しています。
-
Top ページ
WEB サイトの表紙と自己紹介のページです。
自身のポートフォリオや提供できるサービス・スキルを簡潔に紹介しています。 -
Blog ページ
ブログ記事を配信するページです。ブログ記事は Markdown で記述し、ビルド時に HTML へ自動変換して表示しています。一般的な Markdown の記法に加えて、情報共有コミュニティサイトZennで利用できる拡張記法にも対応しています。つまり、Zennで執筆した記事と互換性があります
https://zenn.dev/zenn/articles/markdown-guide
また、各記事にコメントの投稿機能を設けています。bot対策のため、Google の reCAPTCHAv3 認証による保護を導入しています。 -
Works ページ
これまでの仕事内容やポートフォリオを公開するページです。 こちらも Blog ページ と同様に Markdown で記述して作品の詳細情報を公開します。 -
Contact ページ
問い合わせ内容をサイト運営者に送信するページです。こちらもbot対策のためreCAPTCHAv3 認証を導入しています。
開発言語・フレームワーク
Next.js(React) + Typescript で開発しています。ほぼ全てのコンテンツ要素を SSG(Static Site Generation)で生成しています。コンテンツ管理はmicroCMSで行っています。これらはJAMstackと呼ばれるアーキテクチャの一種であり、パフォーマンスの高さとセキュリティの高さが特徴です。
CSS フレームワークには Tailwindcss を利用しています。
パフォーマンス評価
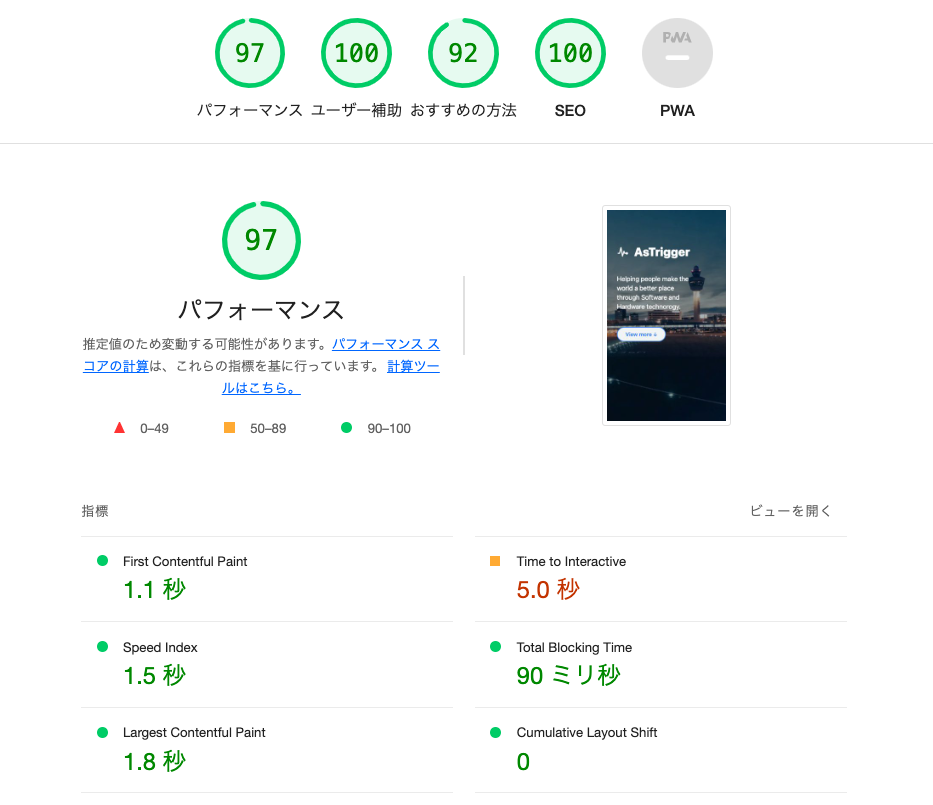
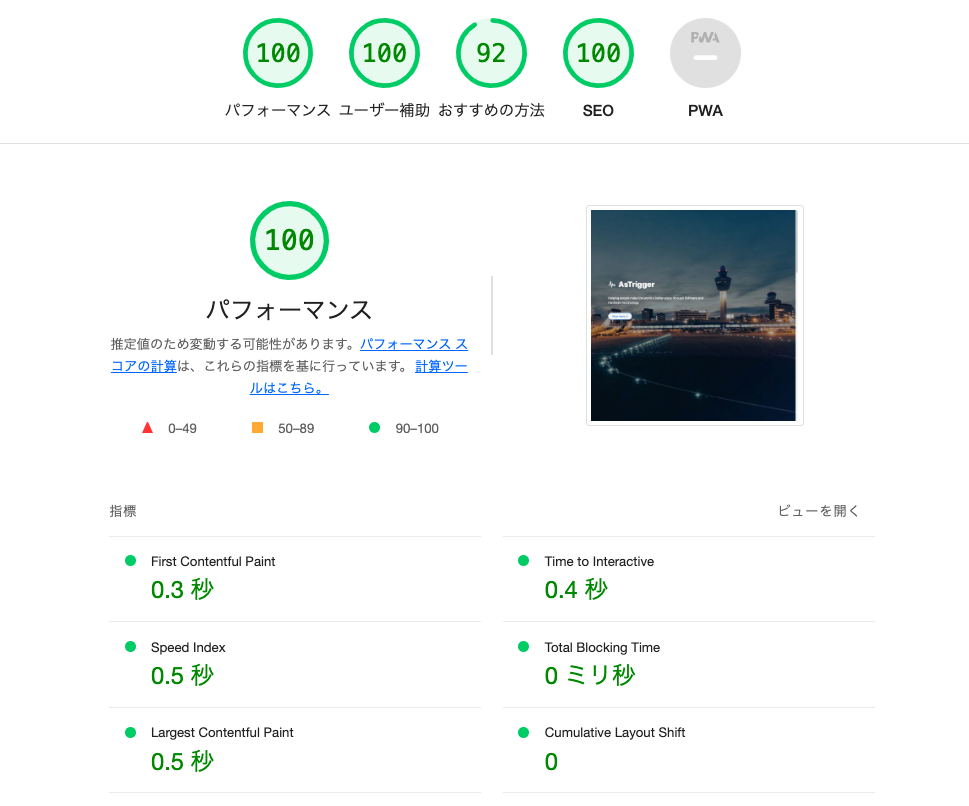
Web サイトパフォーマンス測定ツール「Lighthouse」にて本 WEB サイトの評価を行った結果を示します。
Lighthouse は Google が提供する Web サイト/Web アプリのパフォーマンスやアクセシビリティ診断ツールです。
PC 表示
すべての項目でほぼ 100 点の結果となり、高いパフォーマンスを実現できていることを確認できました。

モバイル表示
こちらもほぼ 100 点となりました。