Tailwindで超簡単にアニメーションをつける

はじめに
突然ですが、皆さんはブラウザの表示要素にアニメーションつけていますか??
私は css の hover 擬似クラスで簡単に済ましていることが多々あります。
今回は、DOM 要素のアニメーション直感的に選んで簡単に適用できる、Tail-animista という WEB サイトを紹介したいと思います。
Tailwind を導入していることが前提となります。
Tail-animista とは
tailwind 用の アニメーションのコードを自動生成する WEB サイトです。
カスタマイズ可能な様々なアニメーションが用意されています。
Tail-animista
好みのアニメーションを見つける
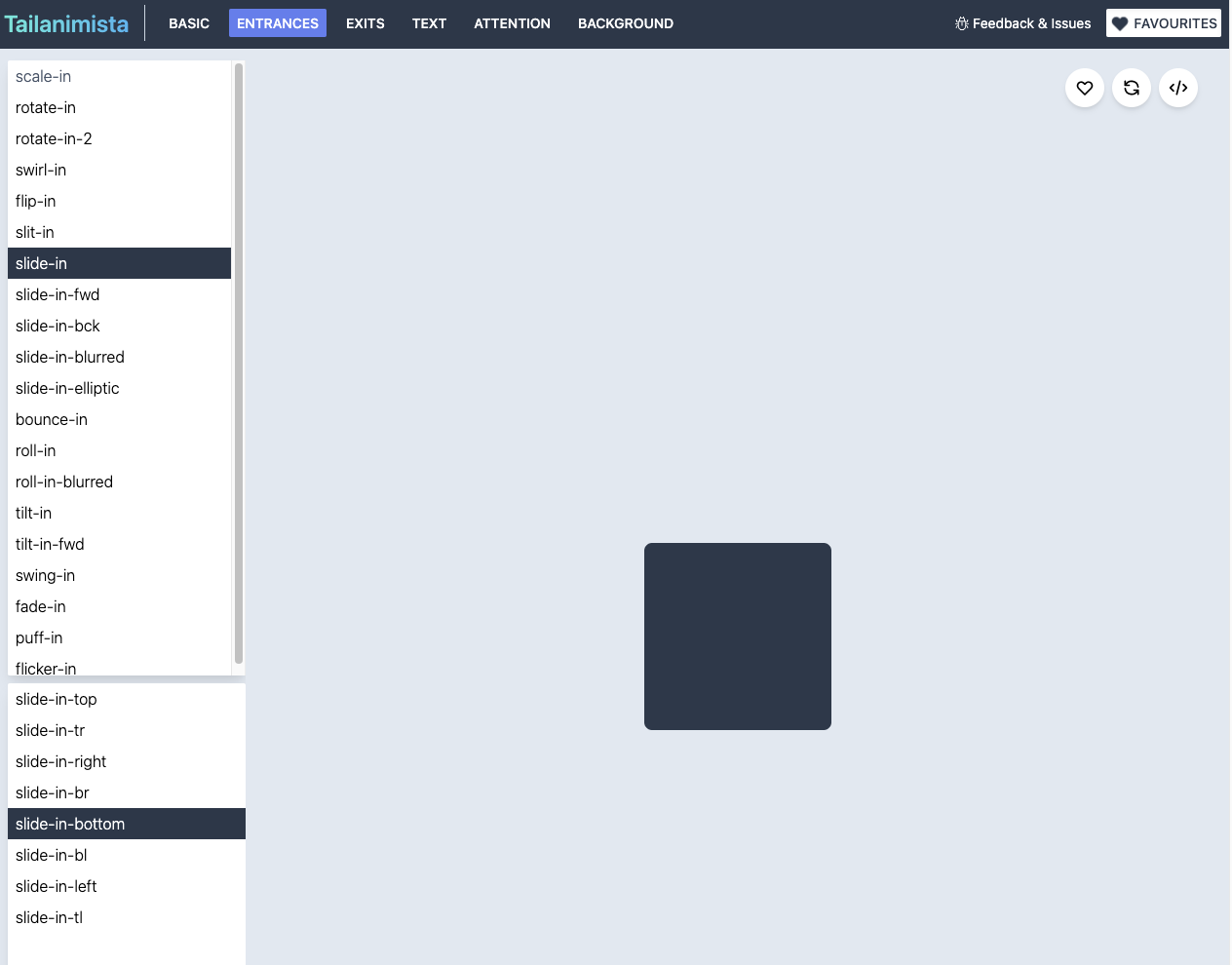
Tail-animista の WEB サイトにアクセスします。
ページ上部と左側のメニューからアニメーション項目を選択すると、画面中央にアニメーションのプレビューが表示されます。
いろいろ選択してみて、好みに近いアニメーションを見つけましょう。

自動生成コードを適用する
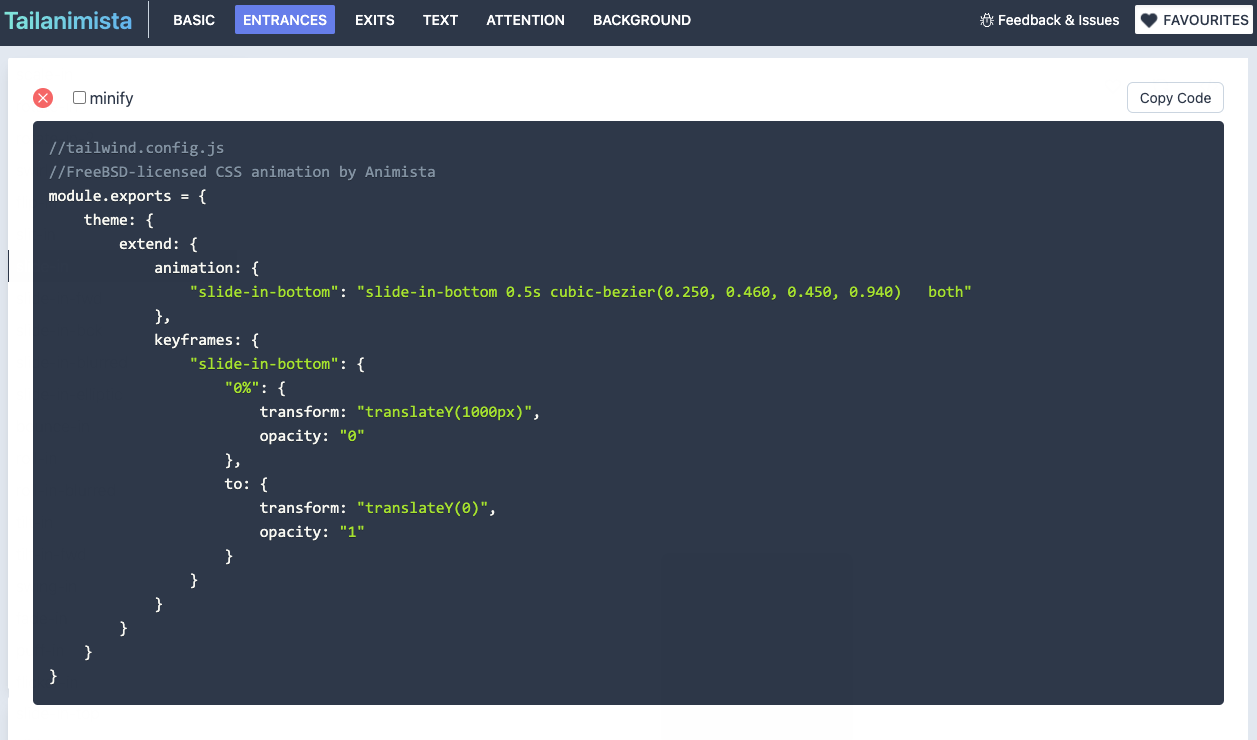
好みのアニメーションを選択した状態で、画面右上の </>ボタンを押下すると、Tailwind に読み込ませる用のコードが表示されます。

ご自身のプロジェクトのtailwind.config.jsを開き、次のように貼り付けます。
tailwind.config.jsは大体プロジェクトフォルダのルート直下にあると思います。
/** @type {import('tailwindcss').Config} */
module.exports = {
// important: true,
content: ["./pages/**/*.{js,ts,jsx,tsx}", "./components/**/*.{js,ts,jsx,tsx}"],
theme: {
extend: {
animation: {
"slide-in-bottom":
"slide-in-bottom 0.5s cubic-bezier(0.250, 0.460, 0.450, 0.940) both",
},
keyframes: {
"slide-in-bottom": {
"0%": {
transform: "translateY(20px)",
opacity: "0",
},
to: {
transform: "translateY(0)",
opacity: "1",
},
},
},
},
},
plugins: [],
};
カンマ区切りで複数のアニメーションを定義することも可能です。
DOM 要素 にアニメーションを適用する
アニメーションを反映させたい DOM 要素の class に、アニメーション名を設定すれば適用完了です。
<div class="animate-slide-in-bottom">sample text</div>
アニメーション名の先頭に animate-を付けて class を設定する必要があります。
アニメーションが始まるタイミングは、要素の class にアニメーションのクラスが付与されたタイミングです。
後は、Javascript のclassList.addやclassList.deleteメソッド等で、クラスを動的に追加/削除することで、自在にアニメーションを制御することができます。
カスタマイズ方法
自動生成されたコードを手動で変更して、アニメーションの微調整をすることも可能です。
Tailwind 公式ページにアニメーションの設定方法が述べられていますので、興味のある方は読んでみてください。keyframeの使い方が分かれば、どんなアニメーションでも作れそうですね。
Animation - Tailwind CSS
コメント
※ このサイトはreCAPTCHAによって保護されています。Google社のプライバシーポリシーと利用規約が適用されます。
※ 管理者が社会通念上不適切と判断した投稿は、事前通知なしに削除させていただきます。
